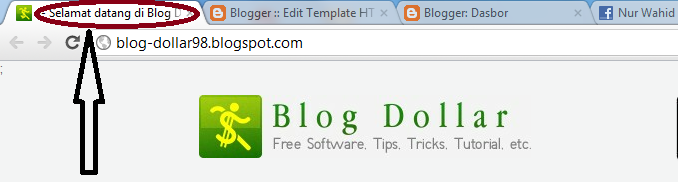
Membuat Teks Berjalan Di Menu Bar Blogspot - Cukup unik! Karena memang teksnya bisa berjalan di Menu Bar, seperti pada gambar di atas.. Untuk anda yang tertarik untuk membuat teks berjalan di menu bar pada Blog anda, silahkan ikuti langkah-langkahnya di bawah ini:
1. Pastikan anda sudah Login ke Blogger.
2. Pada Dashboard, pilih Design
3. Kemudian pilih Edit HTML
4. Lalu cari kode </head>
5. Copy kode di bawah ini, dan paste di atas kode </head>
<script type='text/javascript'>//<![CDATA[Seperti pada gambar di bawah ini..
msg = " -- Selamat datang di Blog Dollar ";msg = " | Blog-dollar98.blogspot.com -- " + msg;pos = 0;function scrollMSG() {document.title = msg.substring(pos, msg.length) + msg.substring(0, pos); pos++;if (pos > msg.length) pos = 0
window.setTimeout("scrollMSG()",200);
}scrollMSG();//]]></script>
Keterangan:
- Ubah teks "Selamat datang di Blog Dollar | Blog-dollar98.blogspot.com" dengan teks yang anda sukai.
- 200 adalah gerak kecepatan teks berjalan, kurangi nilainya untuk mempercepat gerak teks berjalan dan sebaliknya jika ingin memperlambat..
Happy Blogging!
Rating: 5.0
Anda sedang membaca artikel tentang Cara membuat teks berjalan di Menu Bar Blogspot, Anda boleh menyebar luaskan atau mengcopy - paste artikel di atas jika memang sangat bermanfaat bagi anda. Dengan syarat anda harus meletakkan link di bawah ini sebagai sumbernya. Saya akan berlakukan DMCA Complaint, atas copy-paste yang tidak benar!
|
|
Nur Wahid
| Enjoyed This Post? Share It! : Tweet |
|






5 komentar:
gan maaf menyimpang dari materi di atas.. mau nanyak nih.. bagaimana membuat 1 halaman khusus ?? maksudnya 1 halaman itu hanya berisikan artikel saja tetapi tidak terdapat kotak komentar dan permalink.. seperti halaman "advertise" punya agan itu.. mohon bantuannya gan...
Jika Anda masih menggunakan Old Blogger Interface, pada Dashboard pilih New Post > Edit Pages > New Page. Atau jika Anda menggunakan New Blogger Interface, pada Dasboard > More options (di samping kiri view blog) > Pages > klik New Page pilih opsi Blank Page. Semoga membantu.
bisa sih gan , tapi gag mau di read more... ap template saya yang kurang sehat ..
Untuk mengatasi masalah read more yang muncul pada Laman. Silahkan Searching di Google dengan keyword "menghilangkan read more pada laman tertentu".
mungkin ini terjadi karna saya menggunakan scrip read more bukan original dari template .. dulunya blog saya gag ad read more, sekali di tambah kode2 jd ada.. eh sekarang pagenya pulag bermasalah.. yaudah.. maf merepotkan gan.. maklum la anak baru di blog..
Post a Comment
Mohon untuk tidak berkomentar SPAM